Objective:
Introduce, demonstrate and facilitate using Scratch Programming and a makey makey controller.
Goals:
Create a video game
Create an animation scene
Merge video game and animation
Use makey makey to control game
- Introduce Scratch
- www.scratch.com
- Offer to create an account for saving purposes
- Click “Create”
- Background
- Show off images
- Find the X/Y coordinate image
- Demonstrate making a personalized backdrop
- Sprites
- Show off sprite images
- Demonstrate how to make your own sprite
- Grow / Shrink buttons
- Open X / Y Coord and show how to place sprite and where it is on the grid
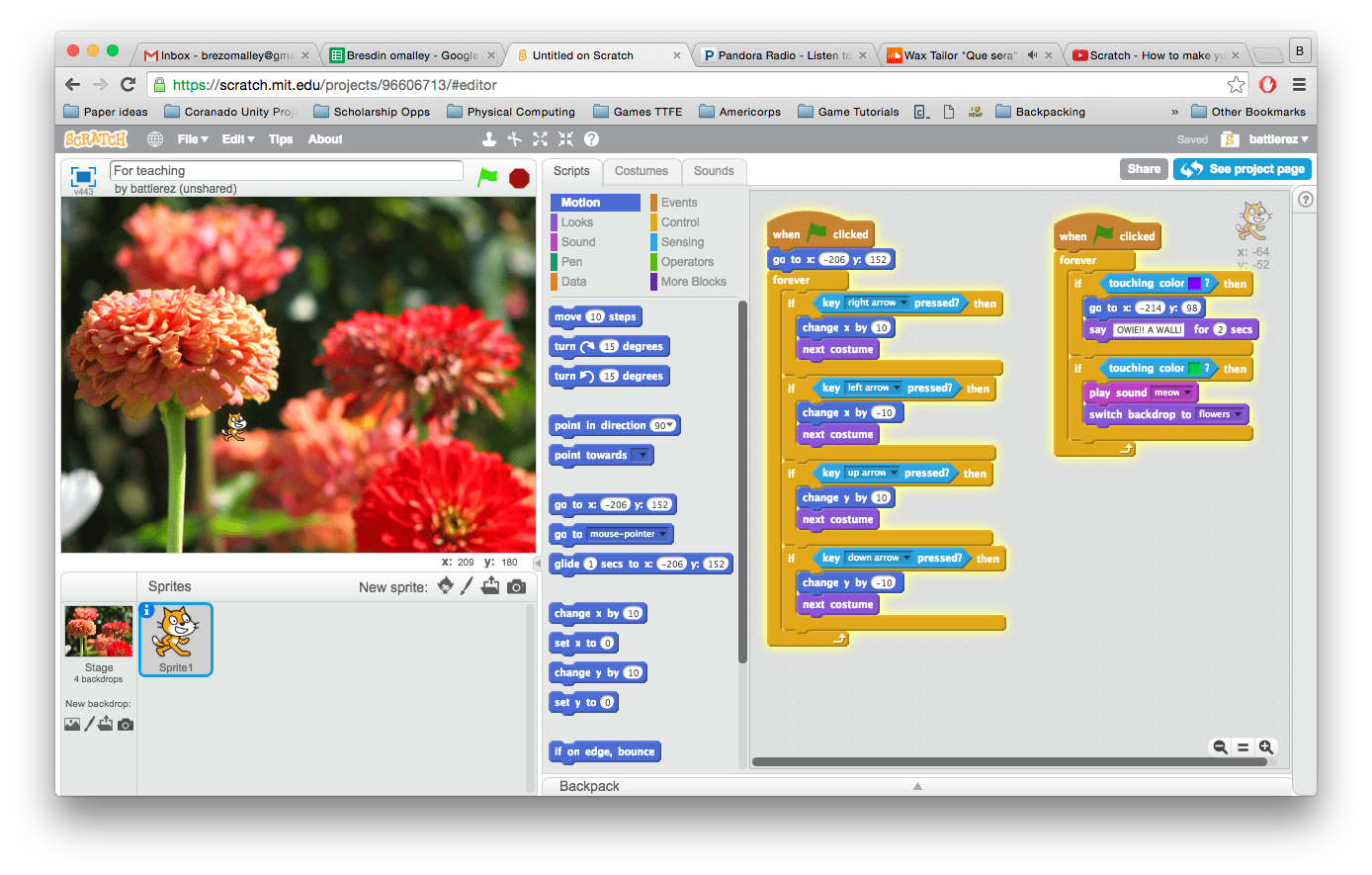
- Scripts
- Make sure X/Y coord backdrop is open
- Event
- When Flag clicked to start program
- Control
- Forever loop
- If else loops
- Sensing
- (Sensing)Left, right buttons are clicked something will happen
- (Add to control loops)
- (Sensing) Show video ** ONLY IF TIME
- Looks
- (Looks)Change the costume
- (Looks)Say something
- Motion
- (Motion)Change by x
- (Motion)Change by y
- Positive and negative values
- Hitting a wall
- (Sensing)If hitting a certain color then reset sprite
- Reset Sprite
- (Motion)Reset sprite on start as well
- Point in direction
- (Motion)Point in direction left or right
- Backdrop
- (Looks) Change to next background
- (Sound) Add Sound
- (Scripts on BG) Add a sound script